|
XHTML
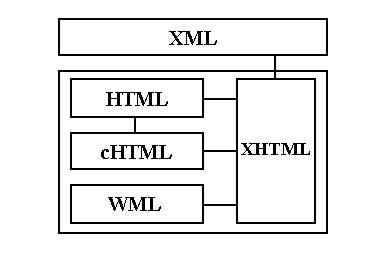
XHTML relationship graph shows that the HTML for web and WML/cHTML for wireless is converging to XHTML.

-
Structure
XHTML (Extension HyperText Markup Language) is an XML application for HTML4, a standard for Web document. XHTML modularization decomposes XHTML into a collection of abstract modules. These modules may be combined to create an XHTML subset or extension. Content developers can use the subset of XHTML to fit different platforms such as mobile devices, game consoles, and appliances.
Element and its attributes are basic components of XHTML. There are three types of element: start tag, end tag, and empty tag. The start and end tag has the format <element attribute> and </element> respectively. The text between the start tag and the end tag is called content. An element may have no end tag. An empty element has neither end tag nor content. An element name is always case-insensitive.
Attributes are properties of an element. The attribute='value' pairs are attached behind the start element name and inside the < >. Any number of attribute value pairs may be attached in arbitrary order. The attributes that are not used in the start tag are set to be default values. Boolean attribute may only have the value. Usually, double quotation mark " " and single quotation mark ' ' group the value. We prefer to use single quote ' ' as value grouping. To specify attribute name it is better to use letters, digits, hyphens and periods. Both the attribute name and value are case insensitive.
In Snaml for Tcl, _element and element_ command with underscore in the head and end represent the start tag and the end tag. One argument of the start element command is its attribute. The empty element is represented as double underline element (__element). It specifies that no content and end tag are expected. For example,
package require XHTML
output hello.html
__pi "xml version='1.0' encoding='UTF-8'"
__doctype "html PUBLIC '-//W3C//DTD XHTML 1.0 Strict//EN'
'http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd'"
_html "xmlns='http://www.w3.org/1999/xhtml' xml:lang='en' lang='en'"
_head;
_title; quote "Title"; title_
head_
_body
quote "Document Content"
body_
html_
where "package require XHTML" use the XHTML package. "output" command writes the generated XHTML to .html file. __pi sepcifies the xml version and encoding that is equal to . __doctype specifies the version number, language, and xhtml DTD standard. One of a DTD file: xhtml1-strict.dtd, xhtml1-transitional.dtd, or xhtml1-frameset.dtd must be specified in the __doctype command. _html specifies the xml namespace and language. html_ specifies the end of xhtml. _head command specifies the human readable and machine readable head information of an XHTML document. The _title command must be included inside the _head content.
-
Modularization
XHTML modularization includes attribute set, core modules, and other modules.
Attribute set specifies the legal attribute name. The CORE set includes class, id, and title. The I18N represents xml:lang. STYLE is style. EVENTS includes onclick, ondbclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, okkeypress, onkeydown, onkeyup. COMMON is the sum of these sets.
There are Core (Structure, Text, Hypertext, List), Object (Applet, Forms, Table, Image, Object, Frame, Iframe), Events, Meta, Script, Style Sheet, Link, and Legacy modules.
-
XHTML vs. HTML
XHTML 1.0 is an XML application for HTML 4.0. XHTML is case-sensitive in value and elements. There are strict, transitional, and frameset which specify the Document Type Definition (DTD) of HTML4. The difference between XHTML and HTML are
XHTML requires that documents must be well-formed. That is all elements must have closing tags and nest properly. The overlapping of elements is illegal. Attribute values must always be quoted with '' and "". Minimized attributes must be written in full attribute value pairs. For example, _dl "compact='compact'" instead of _dl "compact". Do't use name attribute for _a, _applet, _form, frame, _iframe, __img, and __map commands. Instead id in the case of name. Only one id is permitted in each command.
|
Copyright© 2000-2002, Neatware. All Rights Reserved.
|
|